Website Theme Walkthrough
Read through the post below to learn how to customize your website using the Theme settings, or watch the video to see the process. You can also download this post in pdf form: Website Theme

The website theme area allows you to customize general styles for your public website, for example fonts and text colors. For more information about customizing specific pages, see the Pages video and document.
While moving through the website theme settings you will find three places to input your logo.
The Main logo will show up at the top of your website, either beside the navigation bar, or on top for a more pronounced look. The Secondary logo can show up in a few different places; beside the main Call to Action, or down in the footer. The third place to upload a logo is in the footer if you would like it to be different from your secondary logo. The footer design image places a repeating pattern or decoration in your footer, for added customization.


The last setting for your website theme is the font.
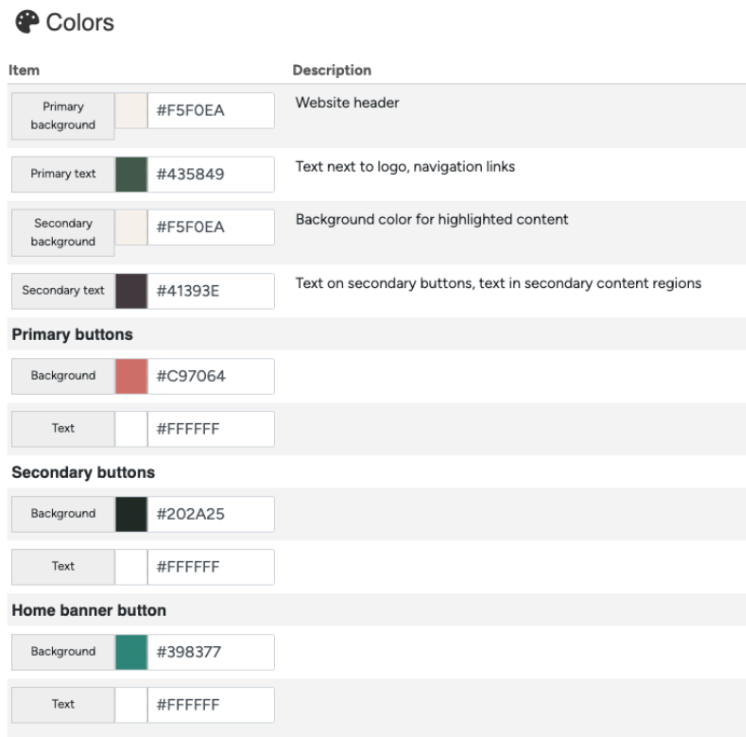
Next you can set your theme colours.
The description beside each color provides a guide to explain where the colours will take effect. As you edit, feel free to have your website open in a second tab, and as you change and save your updates, simply refresh the website tab to see the changes take effect immediately. Clicking into the hex code box also opens a color chart, where you can select from any colour.
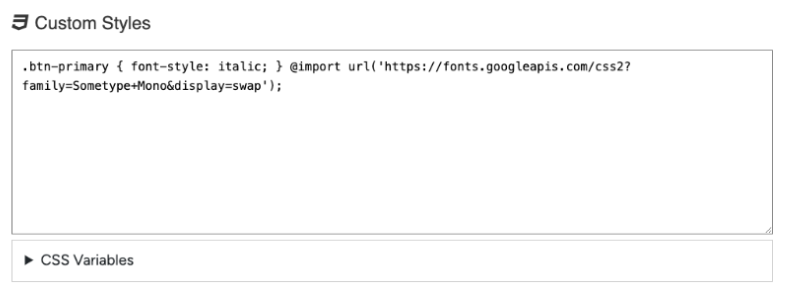
If you would like further customization options and have some coding knowledge, there is a CSS box available for custom styles. The CSS variables dropdown provides a shortcut in selecting your elements. For example, we can take our primary button, and set the font style to italic. Then saving the change and refreshing our website tab will show that the style on this button has changed.


Save your changes and refresh your website tab to ensure these changes have taken effect.
Awardify uses Google Fonts. Select a font from the drop-down to assign to the Primary font, which is the main content for the page, and the Secondary font, which controls the titles and menu items
